Нужно сжать изображения или изменить размер изображений в WordPress? В этом уроке мы покажем вам, как сжимать и изменять размер изображений или WordPress.
Наличие хороших, достойных изображений может быть непростой задачей, когда дело доходит до повышения производительности веб-сайта WordPress. Настолько, что у нас было несколько подписчиков, которые всегда спрашивали нас, как правильно сжимать и изменять размер изображений.
Это важный аспект оптимизации вашего веб-сайта, через который мы все должны пройти. Если вы давно следите за нами, вы, вероятно, слышали о Плагин Hummingbird от WPMUDEV.
Это плагин, который может позволить вам уменьшить размер изображения на 75%, что значительно.
Итак, в этом уроке я объясню, как вручную изменить размер ваших изображений на панели инструментов и в вашей теме WordPress.
Но раньше, если вы никогда не устанавливали WordPress, откройте для себя Как установить тему WordPress et Как найти, установить и активировать WordPress тему на своем блоге
Тогда вернемся к тому, почему мы здесь.
Почему вам нужно изменять размер и сжимать изображения?
Это предложение, которое предлагает Колибри. Это предложение означает, что вы используете изображение, загруженное в ваш блог WordPress, размер которого больше, чем используется в вашей теме.
Это часто происходит, когда в используемой вами теме WordPress возникает ошибка, и изображения большего размера не обрезаются автоматически до ожидаемых размеров. Вместо этого они изменяются по размеру.
Идите дальше, открывая для себя Почему вы должны начать оптимизировать свой блог WordPress по изображениям
Это означает, что когда посетитель загружает страницу с увеличенным изображением в своем браузере, загружается исходный размер изображения, а затем его размер изменяется в соответствии с размерами, указанными в вашей теме WordPress.
Этот дополнительный, внезапный шаг изменения размера больших изображений требует дополнительных запросов и ресурсов от сервера для загрузки на страницу.
Узнайте также наш 10 WordPress плагинов для генерации трафика на свой блог
Результатом является более низкая скорость страницы, более низкий показатель Hummingbird, следовательно, рекомендация сжимать и изменять размер изображений.
хотя WP Smush Pro может автоматически разрешить рекомендацию по сжатию изображения, это не относится к предложению " сжать и изменить размер". В последнем случае вы должны внести изменения вручную, и есть несколько способов сделать это:
- Отредактируйте файл функций вашей темы WordPress и файлы шаблонов
- Обрежьте изображение до размера, ожидаемого в мультимедийная библиотека
- Отрегулируйте настройки мультимедиа
Ниже вы найдете более подробную информацию о том, как изменить размеры изображений с помощью этих методов.
Сохранение размеров изображений вашей темы WordPress
Чтобы исправить эту проблему в своей теме, вам необходимо убедиться, что изображения сохранены правильно. Для получения дополнительной информации о том, как это сделать, прочтите наш руководство по изменению размера изображения для вашей темы.
Если вы не хотите трогать какой-либо код, вы можете уведомить автора вашей темы WordPress и попросить его внести необходимые изменения за вас. Как только патч будет завершен, вы можете обновить тему WordPress, чтобы внести изменения на свой сайт.
Обновление ваших изображений в WordPress
Хотя вы можете подождать, пока разработчик темы WordPress решит эту проблему, есть и другие методы ручного изменения размера изображения, которые мы предлагаем ниже.
Свернуть изображения в медиа-библиотеке
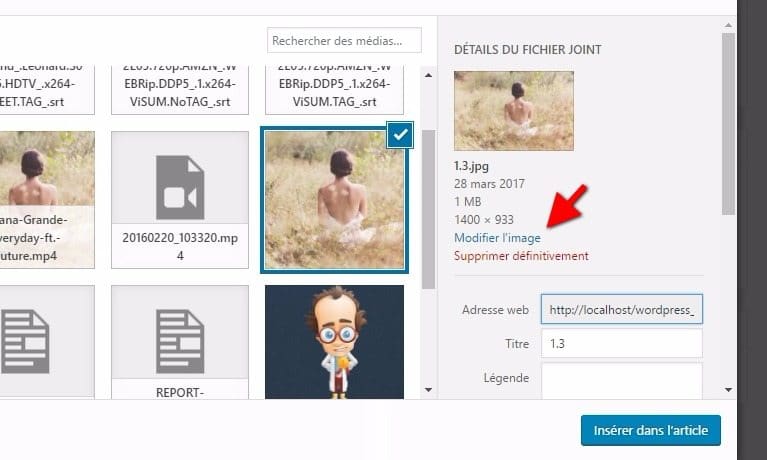
Чтобы обрезать изображение вручную, перейдите к Медиа> Библиотека И выберите, щелкнув изображение, которое хотите обрезать. Затем нажмите на кнопку Редактировать изображение , чтобы открыть интерфейс редактирования.
Обрежьте изображение по мере необходимости, используя соответствующие параметры справа. Имейте в виду, что если вы уменьшите изображение до нужной ширины, высота может быть короче или длиннее, чем размер, установленный вашей темой WordPress, в зависимости от размеров исходного изображения.
Вы также можете использовать один из 6 плагинов для редактирования изображений WordPress, которые вы найдете, перейдя по этой ссылке
Если вы решите увеличить изображение, оно останется в соответствующих пропорциях по сравнению с исходным изображением. С другой стороны, если вы решите обрезать изображение, это не обязательно будет связано с его пропорциональным редактированием на основе выбранных вами размеров.
Вы можете изменить размер изображения, набрав желаемую ширину и высоту, а затем нажав кнопку « изменить размер Или, если вы предпочитаете обрезать изображение, вы можете сделать это, щелкнув и перетащив указатель мыши на изображение и выбрав нужную область. Затем отпустите кнопку мыши, чтобы показать ваш выбор.
Сделав это, не забудьте нажать кнопку " Регистрация». Вы также можете применить настройки к любому размеру.
Эта опция для изменения размера изображений также доступна из медиа библиотеки.
Откройте для себя также несколько премиальных плагинов WordPress
Вы можете использовать другие WordPress плагины чтобы придать современный вид и оптимизировать обработку вашего блога или веб-сайта.
Мы предлагаем вам несколько премиальных плагинов WordPress, которые помогут вам сделать это.
1. Bpchat
Бпчат — это Расширение WordPress от BuddyPress, который настраивает систему чата в вашем блоге или веб-сайте WordPress.
После установки этого плагина в любом блоге, форуме, сообществе, каталоге, сайте электронной коммерции или социальном сайте BuddyPress, все подключенные пользователи могут автоматически общаться в чате мгновенно.
Ce Плагин Wordpress также реализует простой способ онлайн-чата, который немного похож на то, что предлагает Facebook..
скачать | Демонстрация | веб-хостинг
2. Нажмите, чтобы Чат WhatsApp
Le Плагин Wordpress Click to WhatsApp Chat позволяет клиентам WordPress легко связаться с владельцем веб-сайта или службой поддержки клиентов, используя свою учетную запись WhatsApp.
Просто нажмите на учетную запись WhatsApp, и она будет направлена непосредственно на мобильную учетную запись WhatsApp с сообщением по умолчанию. И если клиент находится на настольном компьютере или ноутбуке, он будет перенаправлен в WhatsApp Web.
Откройте для себя также наш 10 WordPress плагины для скрытия премиум-контента в вашем блоге
Этот плагин требует номер WhatsApp, а также время и день, которые владелец веб-сайта или служба поддержки будут использовать для обсуждения. Кнопка чата может быть добавлена на страницу сведений о продукте WooCommerce, который напрямую связан с этим продуктом.
скачать | Демонстрация | веб-хостинг
3. WooCommerce Варианты дополнительного продукта
Дополнительные параметры продукта WooCommerce — это Расширение WordPress что позволит вам создавать дополнительные опции для товаров, благодаря поддержке условной логики. У вас также будет возможность создавать формы, преобразовывать раскрывающиеся списки атрибутов в переключатели и многое другое.
Среди его особенностей мы найдем среди прочего: pподдержка нескольких типов полей, Cцены в соответствии с выбранными полями, визуальный конструктор полей формы, поддержка коротких кодов, возможностьактивировать его параметры для конкретных ролей,разница между увеличением фиксированных или процентных цен, iимпорт / экспорт в другие формы, пвозможность скрыть или отобразить цены, поддержкаусловная логика на полях и разделах в конструкторе формы,совместимость с несколько плагинов и расширений для электронной коммерции, дподробная документация и больше ...
скачать | Демонстрация | веб-хостинг
Рекомендуемые ресурсы
Узнайте о других рекомендуемых ресурсах, которые помогут вам создать и управлять своим сайтом.
- 8 WordPress плагины для создания мегаменю в вашем блоге
- Плагины 8 WordPress для добавления ценовых графиков в ваш блог
- 8 WordPress плагины, чтобы добавить рекламное пространство на вашем блоге
- Как изменить сторону боковой панели на WordPress
Заключение
Вот и все! Это все для этого урока, я надеюсь, что вы сможете редактировать, изменять размеры и сжимать ваши изображения. Не стесняйся поделиться с друзьями в ваших любимых социальных сетях.
Однако вы также сможете ознакомиться с нашими Ressources, если вам нужно больше элементов для реализации ваших проектов создания интернет-сайтов, обратитесь к нашему руководству по Создание блога на WordPress.
Если у вас есть предложения или замечания, оставьте их в нашем разделе Комментарии.
...













Доброе утро. Можно ли уменьшить объем логотипа на моем сайте? (Wordpress)
Это слишком высоко. Я хочу ниже.
Да, это возможно. Все зависит от темы WordPress, которую вы используете.