Границы и фоновые изображения продолжают оставаться популярными элементами дизайна при создании веб-сайтов. Использование правильных фоновых изображений может добавить индивидуальности и стиля вашему сайту, не тратя время и деньги на специальную графику. А границы полезны для придания структуры вашему содержание.
Сегодня мы собираемся объединить эти два элемента, создав фоновые изображения в качестве границ. Divi имеет набор полезных опций для настройки фоновых изображений, упрощающих разработку фоновых изображений для уникальных дизайнов рамок. Это позволяет нам творчески комбинировать цвета, градиенты, тени и режимы наложения.
Давайте начнем.
Что нужно для начала
Для начала вам необходимо следующее:
- Le Диви тема установлен и активен
- Новая страница, созданная для создания с нуля внешнего интерфейса (визуальный конструктор)
- Изображения для использования содержание фиктивный
После этого у вас будет чистый холст для начала проектирования. Divi.
Общие советы по созданию шаблонов границ фонового изображения
Прежде чем приступить к построению, вот несколько общих советов, которые следует учитывать при создании шаблонов границ фонового изображения.
# 1 Выберите изображения с большим количеством текстур
В большинстве случаев вам нужно, чтобы ваши границы были уже. Это означает, что вы не сможете увидеть большую часть изображения. Поэтому полезно использовать изображения с большим количеством текстуры. Например, вы можете использовать фотографию пейзажа, букет цветов или высокую башню. Вот несколько изображений, которые я использую для этого урока.
# 2 используйте градиенты и прозрачность с границами фонового изображения
Фоновые изображения иногда сами по себе могут стать отличной рамкой для вашего содержание. Но в большинстве случаев вам захочется добавить наложения к фоновому изображению, чтобы добиться цвета или сделать фон темнее или светлее. Фоновые градиенты — отличный способ добавить многослойность к фоновым изображениям и создать уникальный дизайн границ.
# 3 Использовать режимы слияния

Используйте закругленные углы для уникальных форм
Не все границы должны иметь прямые края. Немного перемешайте! Варианты с закругленными углами Divi позволяют вам творчески формировать эти углы.
Используйте фоновые изображения параллакса в качестве границ

Фоновое изображение границы дизайна в Divi
Теперь, когда мы понимаем общую идею, лежащую в основе создания шаблонов границ фонового изображения, давайте представим несколько вместе. Мы будем строить 2 разных моделей. У каждого будет базовый модуль презентации, который будет служить вымышленным контентом. И мы будем использовать параметры столбца, чтобы добавить границу фонового изображения модуля.
Давайте начнем с нашего первого дизайна.
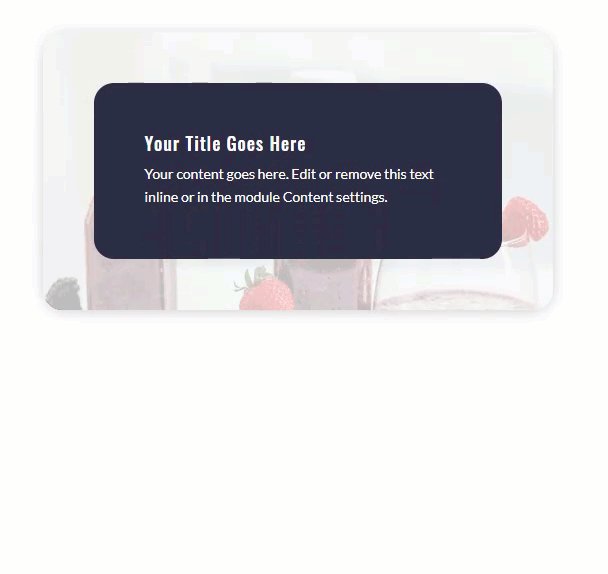
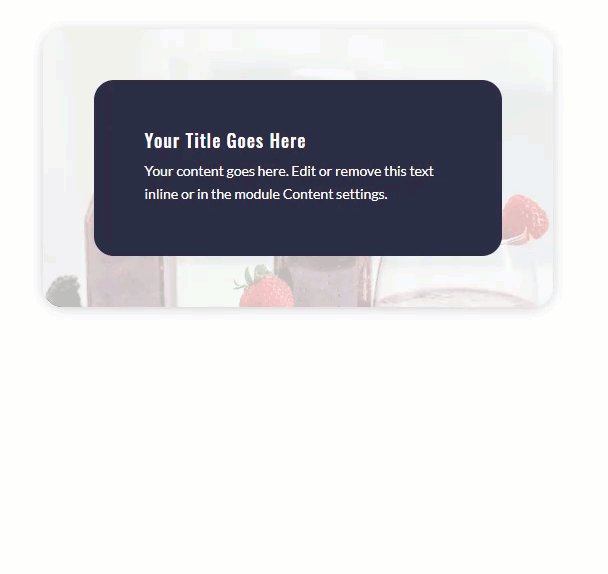
#1 Фоновое изображение границы
Этот первый дизайн имеет узкую рамку фонового изображения с тенью, чтобы сделать его больше похожим на рамку для контента.
Вот как это сделать.
Сначала добавьте в обычный раздел ряд из двух столбцов.
Добавить сводный модуль
Затем добавьте модуль blurb в левой колонке.
После того, как рекламное объявление размещено, откройте настройки рекламного сообщения и извлеките изображение по умолчанию, чтобы были видны только заголовок и содержимое основного текста.
Затем дайте вашему тексту белый фон.
Затем обновите параметры дизайна презентации следующим образом:
- Название текста: Освальд
- Тело полиции: Лато
- Поля 5% вверху, 5% внизу, 5% слева, 5% справа
- Обивка: 7% вверху, 7% внизу, 10% слева, 10% справа
- Закругленные углы: 20px вверху справа, 20px внизу слева
- Box Shadow: см. Снимок экрана
Добавить фоновое изображение в столбец
Об этом позаботится наш модуль презентации. Теперь добавим границу фонового изображения. Для этого мы добавим фоновое изображение в столбец, содержащий модуль Blurb. Откройте настройки строки, затем настройки столбца 1 и добавьте следующий фон:
- Фоновое изображение: [загрузите изображение по вашему выбору]
- Цвет фона: #303a7a
- Смесь Фоновое изображение: Яркость

- Закругленные углы: 20px вверху справа, 20px внизу слева
- Box Shadow: см. Снимок экрана
Конечный результат
Теперь проверьте окончательный дизайн.
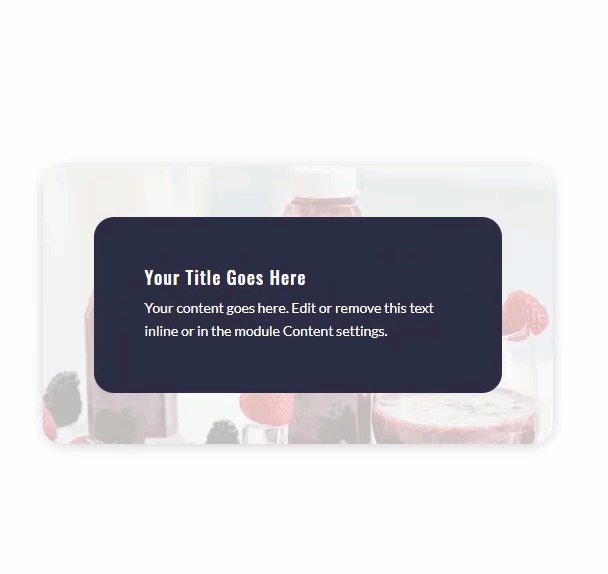
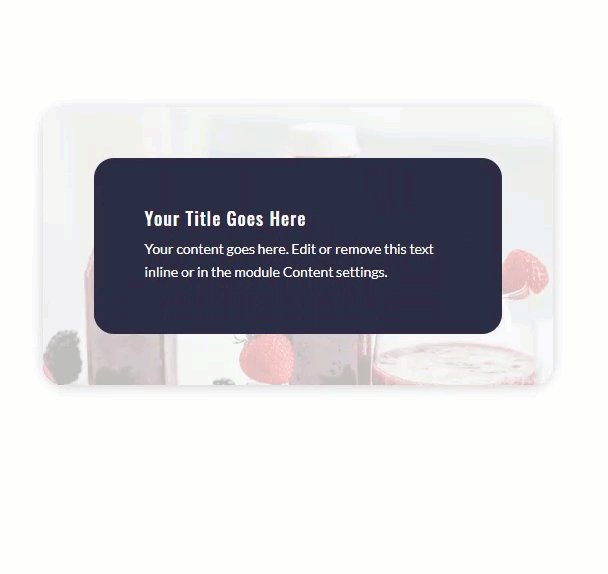
Фоновое изображение границы # 2

Вот как это сделать.
Добавьте модуль Blurb
Чтобы создать дизайн, мы собираемся добавить текст рекламного объявления в столбец 2 той же строки, которая содержит дизайн №1. Скопируйте модуль макета дизайна №1 и вставьте его в столбец 2. Затем, обновите настройки модуля презентации следующим образом:
- Закругленные углы: восстановить настройки по умолчанию
- Маржа: 10% вверху, 10% внизу, 10% слева, 10% справа
- Обивка: 15% вверху, 15% внизу, 10% слева, 10% справа
- Ширина границы: 1px
- Цвет границы: #ffffff
 Добавить фоновое изображение в столбец
Добавить фоновое изображение в столбец
Установив наш модуль, откройте настройки линии и добавьте градиент фона в столбец 2.
- Левый фоновый градиент: #f7e0a5
- Правый градиент фона Цвет: rgba (237,240,0,0.79)
- Направление градиента: 90deg
- Начальная позиция: 50%
- Конечная позиция: 0%
Затем добавьте фоновое изображение с хорошим эффектом градиента.
- Фоновое изображение: [загрузить изображение]
- Микс фонового изображения: цвет
Как видите, режим наложения цветов сохраняет яркость двух цветовых градиентов позади изображения, чтобы создать красивый узор границы изображения с мягкими цветами.
Конечный результат
Откройте для себя конечный результат дизайна.
Последние мысли
Создание границ с изображениями - это простой способ добавить красоту и индивидуальность вашему дизайну. Дизайн, выделенный в этом уроке, призван подчеркнуть возможности, доступные с Divi в дизайне уникальных границ. Таким образом, с различными цветовыми комбинациями дизайны безграничны. Итак, получите несколько изображений и узнайте больше о дизайне границ с изображениями на Divi.
За ваше здоровье.
















