Хотите добавить анимацию Лотти в Elementor?
Начиная с версии 2.10.0, Факир Pro поддерживает анимацию Lottie, позволяя добавлять на страницу легкую анимацию. До обновления вы могли применить анимационные эффекты к виджету из опции Эффекты движения под вкладкой Передовой.
Однако Лотти работает по-другому. Lottie — это формат анимации, очень похожий на GIF, поэтому файл Lottie является необходимым условием для добавления анимации Lottie в Elementor.
В Elementor, вы можете добавить файл Lottie с помощью виджета Lottie. Таким образом, вы также можете применять эффекты движения к вашему файлу Lottie. Например, вы можете применить эффект горизонтальной прокрутки, чтобы ваша Лотти перемещалась горизонтально — либо в правом, либо в левом направлении — при прокрутке страницы. Вот пример.

Вы можете увидеть исходный файл анимации выше здесь. В исходном файле Lottie велосипедист и его велосипед остаются в одном и том же положении при прокрутке страницы. Чтобы заставить его двигаться вправо, когда страница прокручивается вниз, и влево, когда страница прокручивается вверх, вы можете использовать встроенный эффект движения в Elementor.
Если вы новичок в Elementor, ознакомьтесь с нашим руководством: Как установить Elementor на WordPress
Что такое Lottie и где взять файл Lottie?
Как упоминалось ранее, Lottie — это формат анимации. Это формат анимации на основе JSON, разработанный инженерами Airbnb. Вы можете прочитать больше об истории Лотти на Cette страница.
Самое большое преимущество использования Lottie на вашем Веб-сайт Это твое Веб-сайт будет намного легче, потому что файл Lottie намного меньше, чем другие форматы анимации, с четким визуальным качеством. Вы также можете изменить размер файла Lottie, не нарушая пикселей.
Adobe After Effects — один из инструментов, который можно использовать для создания файла Lottie. Вы также можете получить файлы Lottie бесплатно. Файлы Лотти.
Обратите внимание, что Lottie и LottieFiles — это две разные вещи. Lottie — это снова формат анимации, а LottieFiles — это Веб-сайт который предлагает файлы Lottie.
Как добавить анимацию Лотти в Elementor
Прежде чем вы начнете добавлять анимацию Lottie в Elementor, убедитесь, что вы обновили Elementor Pro. Когда вы будете готовы, создайте новую страницу и отредактируйте с помощью Elementor. Или модифицировать существующий.
В редакторе Elementor перетащите виджет Lottie в область редактирования.

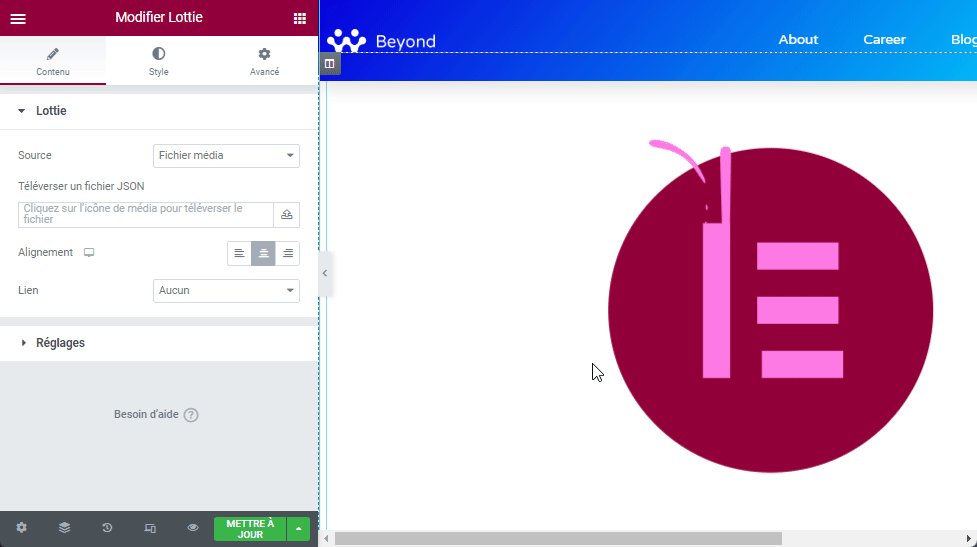
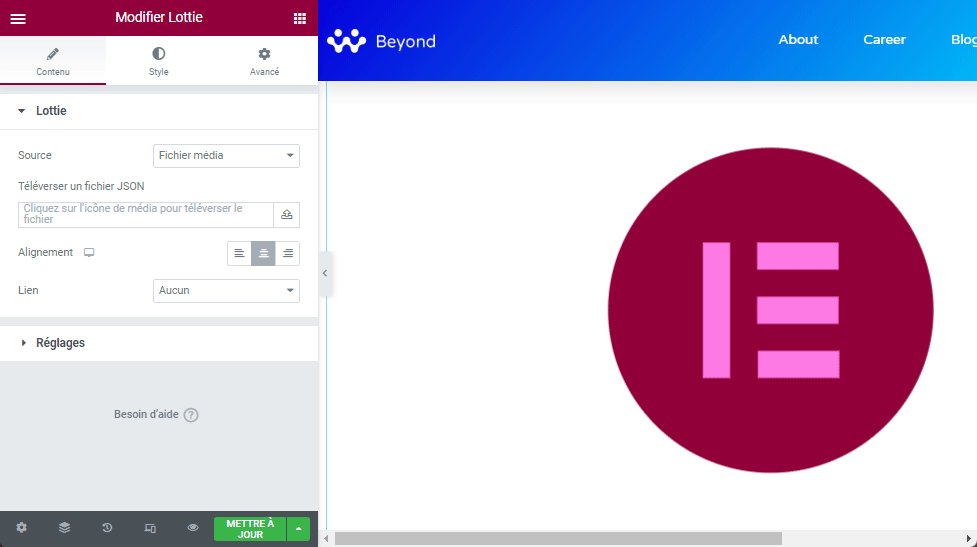
Перейдите на левую панель. на блоке Лотти под вкладкой Содержание, выберите источник. Если вы выберете Медиафайл, просто загрузите файл Lottie (файл JSON), щелкнув значок загрузки.
Читайте также: Как установить нестандартный размер значка кнопки Elementor
Затем вы можете установить выравнивание и добавить собственный URL-адрес.

Если вы хотите использовать файл Lottie, размещенный на стороннем источнике, выберите параметр Внешний URL и вставьте URL-адрес файла Lottie, который вы хотите использовать, в доступное поле.

Затем откройте блок. Настройки под вкладкой Содержание для управления поведением анимации. Сначала выберите тип триггера для запуска анимации Lottie. Вы можете выбрать один из 4 типов триггеров:
- Область просмотра: Анимация Lottie начинает воспроизводиться в зависимости от верхнего окна (видимая область экрана устройства).
- В клике: Анимация Лотти начинает воспроизводиться, когда посетитель нажмите здесь.
- При наведении: Анимация Лотти начинает воспроизводиться, когда посетитель парит мышь.
- При прокрутке: Анимация Lottie воспроизводится только при прокрутке страницы.

Вы также можете установить опцию включения петля, активируйте опцию Обеспечить регресс, установите начальную/конечную точку и установите скорость воспроизведения.
Также есть возможность включить Lazyload.

Чтобы установить ширину вашего файла Lottie, вы можете перейти на вкладку Стиль. На этой вкладке вы можете установить ширину, а также добавить фильтр CSS, как при работе с виджетом изображения.

Если вы хотите применить горизонтальное движение, как в примере выше, перейдите на вкладку Передовой. открытый блок Эффекты движения и активировать Эффекты прокрутки.
Нажмите на опцию Горизонтальная прокрутка. Установите направление, скорость и окно.

Заключение
Если вы хотите загрузить файл Lottie с веб-сайта LottieFiles, обязательно загрузите файл JSON. Сначала выберите файл Lottie, который хотите загрузить, и нажмите кнопку Скачать JSON .

Получить Elementor Pro сейчас !!!
Заключение
Здесь ! В этой статье рассказывается, как добавить анимацию Лотти в Elementor. Если у вас есть какие-либо опасения по поводу того, как туда добраться, сообщите нам об этом в течение Комментарии.
Тем не менее, вы также можете проконсультироваться наши ресурсы, если вам нужно больше элементов для реализации ваших проектов создания интернет-сайтов, обратитесь к нашему руководству по Создание блога на WordPress или Divi: лучшая тема WordPress всех времен.
Но тем временем поделитесь этой статьей в разных социальных сетях.
...




