Анимированные счетчики кругов — популярный способ представления информации (например, статистика или показатели) на веб-странице с забавным взаимодействием. На самом деле, вы, возможно, уже знакомы с модулем счетчика кругов из Divi, что позволит вам добавить счетчики кругов на свой сайт. Divi быстро и легко.
Однако в этом уроке мы покажем вам, как создавать полностью настраиваемые счетчики кругов, которые анимируются при прокрутке! Для их создания нам не понадобится внешний пользовательский CSS. Хитрость заключается в том, чтобы воспользоваться функцией слоев Divi для точного управления несколькими модулями, наложенными и анимированными.
Возможный результат
Вот краткий обзор разделителей анимированных кругов, которые мы создадим в этом уроке.

Создание четырех круговых счетчиков, которые оживают при прокрутке с помощью Divi
Конфигурация сечения и линии
Сначала добавьте строку из четырех столбцов в раздел по умолчанию.

Затем откройте настройки раздела и добавьте верхнее и нижнее поля, чтобы у нас было достаточно места для тестирования эффектов прокрутки круговых счетчиков, которые мы собираемся создать.
- Маржа: 85vh высокий, 85vh низкий

Затем откройте настройки линии и обновите следующее:
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 1200 пикселей

Использование представления «Слои»
Прежде чем приступить к созданию счетчиков анимированных кругов, убедитесь, что вы развернули функцию Divi Layers. Вы можете сделать это, нажав на серый значок слоев в нижнем меню настроек.

Поскольку мы будем создавать множество перекрывающихся элементов (или слоев), блок слоя определенно пригодится для управления нашими слоями в будущем.
Создание счетчика анимированных кругов № 1 (25%)
Этот первый счетчик анимированных кругов будет анимировать до 25% круга на свитке и иметь процентный текст, соответствующий центру, который будет сливаться с прокруткой. Чтобы построить полный дизайн счетчика круга, мы будем использовать несколько перекрывающихся разделителей текста и модулей. Вот как это сделать.
Обратный круг
Чтобы создать задний круг, мы собираемся использовать модуль разделителя, который мы сформируем в виде круга и придадим ему цвет фона.
Добавить модуль разделения

Вытяните разделитель вверх в режиме просмотра слоев и измените метку на "backcircle". Затем откройте настройки модуля разделения и обновите следующее:
- Показать разделитель: НЕТ
- Цвет фона: # c3e0e5

Обновите параметры проекта следующим образом:
- Ширина: 250 пикселей
- Высота: 250px
- Маржа: 25 пикселей вверху, 25 пикселей внизу, 25 пикселей слева
- Закругленные углы: 50%

Вращающаяся цветная полоса
Следующей частью кругового счетчика будет вращающаяся цветная полоса. Дублируйте предыдущий разделитель (задний круг), чтобы перезапустить дизайн. Затем обновите новый разделитель меткой «шкала цвета».

Чтобы создать эффект вращающейся цветовой полосы, нам нужно превратить этот разделитель в полукруг того цвета, который мы хотим использовать для полосы.
Откройте настройки разделителя цветовой полосы и обновите следующее:
- Цвет фона: нет
- Левый цветной градиент фона: # 121b55
- Цвет градиента фона справа: rgba (255,255,255,0)
- Направление градиента: 90 градусов
- Начальная позиция: 50%
- Конечная позиция: 0%

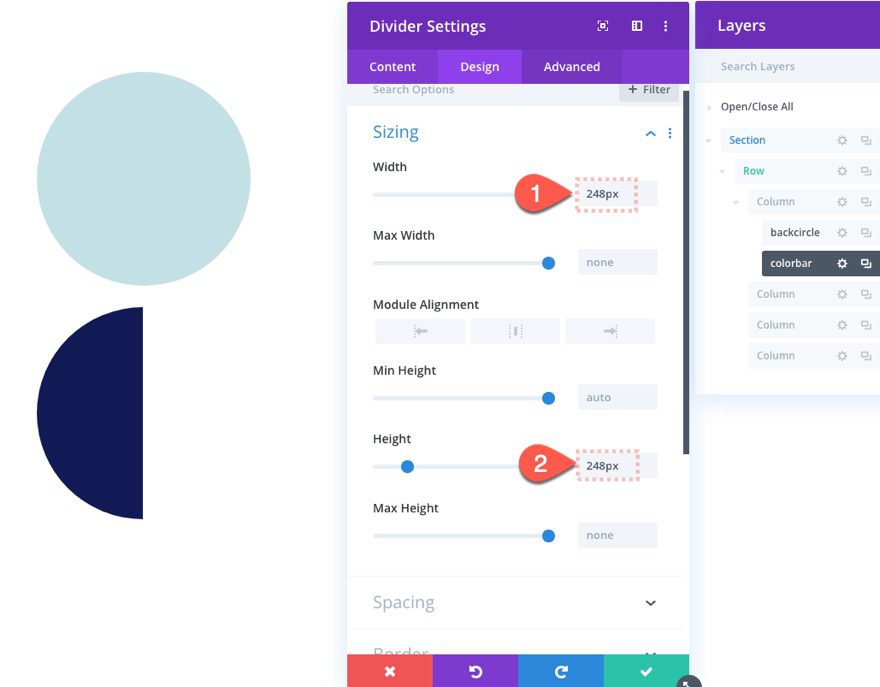
В некоторых браузерах есть небольшая проблема с перекрытием, из-за которой сквозь слои отображается нежелательный цвет. Чтобы избежать этого, мы собираемся сделать этот полукруг немного меньше и соответствующим образом скорректировать смещение.
- Ширина: 248px
- Высота: 248px

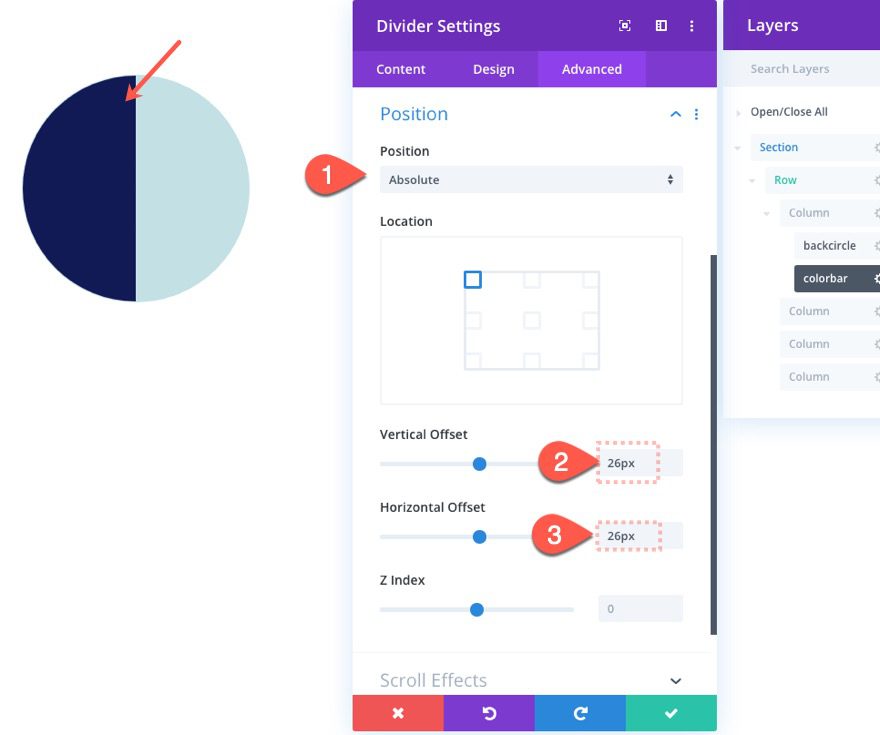
Чтобы окружность цветной полосы перекрывала задний круг, присвойте разделителю абсолютную позицию следующим образом:
- Позиция: абсолютная
- Смещение по вертикали: 26 пикселей
- Горизонтальное смещение: 26 пикселей

Затем добавьте следующий эффект прокрутки, чтобы повернуть круговую полосу на 90 градусов (или 25% круга).
На вкладке «Эффекты вращения» ...
- Начальный поворот: 0 градусов (в 15% окна)
- Среднее вращение: 90 градусов (при 20% -25% области просмотра)
- Конец поворота: 90 градусов (при 30% области просмотра)

Может показаться, что здесь процентные значения и значения поворота не имеют полного смысла на данный момент. Мы упростим обновление вращения позже, когда мы построим следующий счетчик круга, который заканчивается на 180 градусов (50% круга). На этом этапе важно то, что поворот заканчивается на 90 градусов (или 25%).
Щит
Следующий элемент нашего кругового счетчика - это то, что я называю щитом, который представляет собой еще один полукруг, скрывающий левую сторону круга цветной полосы во время его вращения.
Чтобы создать щит, продублируйте первый модуль разделителя Back Circle, который мы создали ранее. Затем перетащите его под разделительный модуль «Цветовая полоса» и измените метку на «щит» для удобства использования.

Откройте настройки делителя экрана и обновите следующее:
- Цвет фона: нет
- Цвет левого градиента: # c3e0e5 (такой же, как у заднего круга)
- Цвет градиента фона справа: rgba (255,255,255,0)
- Направление градиента: 90 градусов
- Начальная позиция: 50%
- Конечная позиция: 0%

Теперь дайте модулю абсолютную позицию следующим образом:
- Позиция: абсолютная
- Смещение по вертикали: 25 пикселей
- Горизонтальное смещение: 25 пикселей

Передний круг
Следующая часть счетчика кругов - это передний круг, который скроет среднюю часть предыдущих слоев и обнажит внешний край.
Чтобы создать его, продублируйте задний разделитель круга, поместите его под модуль разделителя экрана и обновите метку на «передний круг».

Откройте настройки модуля разделения переднего круга и обновите следующее:
- Цвет фона: #ffffff
- Ширина: 200px
- Высота: 200px

Затем добавьте абсолютную позицию следующим образом:
- Позиция: абсолютная
- Смещение по вертикали: 50 пикселей
- Горизонтальное смещение: 50 пикселей

Количество обесцвечивания
Последняя часть этого счетчика первого круга - это число обесцвечивания, которое соответствует значению, указанному поворотным стержнем.
Чтобы построить его, добавьте новый текстовый модуль под модулем разделения переднего круга.

В поле «Слои» назовите новый текстовый модуль «num1». Затем откройте настройки и обновите тело, чтобы читать "25%".

Под настройками дизайна обновите следующее:
- Вес шрифта текста: жирный
- Размер текста: 25px
- Высота строки текста: 2em
- Выравнивание текста: центр

- Ширина: 200px
- Высота: 200px
- Закругленные углы: 50%

- Обивка: выше 75 пикселей
- Позиция: абсолютная
- Смещение по вертикали: 50 пикселей
- Горизонтальное смещение: 50 пикселей

Теперь текст должен быть идеально отцентрирован в круговом счетчике.
Чтобы добавить эффект затухания, обновите следующие эффекты прокрутки:
На вкладке Fade In и Fade Out ...
- Активировать появление и исчезновение: ДА
- Начальная непрозрачность: 0% (при 10% окна)
- Средняя непрозрачность: 100% (на 20% окна)
- Конечная непрозрачность: 100% (при 100% области просмотра)

Вот и все, что касается кругового метра. Узнай результат.

Все, что вам нужно сделать сейчас, - это продублировать то, что мы сделали до сих пор в других столбцах, и изменить различные значения, чтобы сделать счетчик уникальным.




