Когда вы создаете целевую страницу для определенных продуктов, будь то новый запуск или распродажа, к которой вы готовитесь, высока вероятность того, что в какой-то момент вы будете использовать модуль «Магазин». Модуль Divi Shop позволяет динамически извлекать товары из плагина. WooCommerce и стилизуйте их, используя встроенные параметры Divi.
Теперь по умолчанию модуль магазина поставляется с несколькими структурами столбцов, которые все переводятся в два столбца на экранах меньшего размера. Это означает, что чем больше продуктов вы выберете для отображения, тем больше потребуется вертикальной прокрутки, чтобы перейти к следующей части целевой страницы.
В современном веб-дизайне метод, часто используемый для ограничения вертикальной прокрутки и отображения элементов в соответствии с вашими предпочтениями. посетителей использовать магнитные карты. В этом уроке мы покажем вам, как превратить модуль магазина Divi в динамические карточки продуктов на экранах меньшего размера без использования плагина.
Мы начнем с подготовки различных элементов нашего раздела продуктов и использования небольшого количества кода CSS, чтобы включить эффект смахивания. Это отличный способ продемонстрировать широкий спектр продуктов на вашей целевой странице, не перегружая ваш посетителей.
Возможный результат
Прежде чем мы углубимся в руководство, давайте посмотрим на результат. Мы активируем магнитные карты продукта только на планшетах и мобильных устройствах. На рабочем столе мы сохраняем структуру столбцов, которую определяем в модуле Shop.

1. Настройте WooCommerce и страницы продукта
Прежде чем перейти к части Divi этого руководства, важно, чтобы плагин WooCommerce установлен и активирован на вашем Веб-сайт. Если вы еще этого не сделали, добавьте несколько продуктов в зависимости от того, сколько продуктов вы хотите отобразить в своем модуле «Магазин».

2. Создайте новую страницу и загрузите макет страницы бланка
Создать новую страницу
Как только продукты будут размещены, добавьте новую страницу в свой бэкэнд WordPress. Дайте своей странице заголовок, опубликуйте страницу и активируйте Divi Visual Builder.


Скачать макет целевой страницы
Оказавшись на новой странице, перейдите к предустановленным макетам и загрузите макет целевой страницы канцелярских товаров. Хотя мы используем этот конкретный макет, вы можете использовать любой другой макет, который захотите, если вы добавляете или размещаете модуль магазина внутри этого макета.

3. Изменить раздел магазина
Найдите раздел с модулем Магазин
Если мы прокрутим вниз до нашей новой страницы, которую мы создали с помощью макета домашней страницы канцелярских товаров, мы натолкнемся на раздел с модулем магазина. Мы будем использовать этот раздел на следующих этапах этого руководства.

Настройки линии
Отзывчивый размер
Начните с открытия настроек строки, содержащей модуль «Магазин». Как упоминалось ранее, мы сохраняем тот же дизайн на рабочем столе, мы активируем магнитные карты продукта только на экранах меньшего размера.
Чтобы создать легкий опыт, мы позволим ряду коснуться левой и правой сторон нашего экрана, изменив ширину в настройках размеров.
- Используйте произвольную ширину желоба: 1
- Ширина: 80% (рабочий стол), 100% (планшет и телефон)

видимость
Мы также позаботимся о том, чтобы ничто не выходило за пределы контейнера строк, установив скрытые настройки видимости.
- Горизонтальное переполнение: скрыто
- Вертикальный перелив: скрытый

Настройки модуля магазина
Выберите количество продуктов и структуру колонны офиса на ваш выбор
Далее мы откроем настройки модуля Магазин. Изменения, которые мы вносим в наш код CSS (который мы добавим позже), зависят от количества продуктов, которые мы показываем.
Мы начнем с того, что покажем вам, как превратить модуль магазина с 8 товарами в карточки товаров. Вы можете выбрать любую раскладку столбцов для рабочего стола.
- Количество продуктов: 8
- Расположение столбцов: 4 столбца

Отзывчивый размер
Чтобы увеличить размер нашего модуля магазина, мы изменим параметры размеров на вкладке дизайна. Обратите внимание, что мы делаем это только для планшета и телефона.
- Ширина: 100% (рабочий стол), 250% (планшет и телефон)
- Максимальная ширина: 100% (рабочий стол), 250% (планшет и телефон)

Класс CSS
Мы также добавим класс CSS в наш модуль магазина. Позже, когда мы добавим код CSS, мы можем преобразовать модуль Shop, который несет только этот класс CSS. Другими словами, если вы хотите, чтобы другой модуль Shop отображался в нормальном состоянии, исключение этого класса CSS позволит вам это сделать.
- Класс CSS: product-swipe-cards

Реактивные переполнения
Дополним настройки линии, изменив настройки видимости на разных размерах экрана. Как вы можете видеть в настройках, мы хотим, чтобы эффект прокрутки появлялся только на экранах меньшего размера.
- Горизонтальное переполнение: скрытое (рабочий стол), прокрутка (планшет и телефон)
- Вертикальный перелив: скрытый

Добавьте модуль кода под модулем магазина
После того, как вы изменили модуль Shop, вы можете добавить модуль кода чуть ниже.

Добавить код CSS в модуль
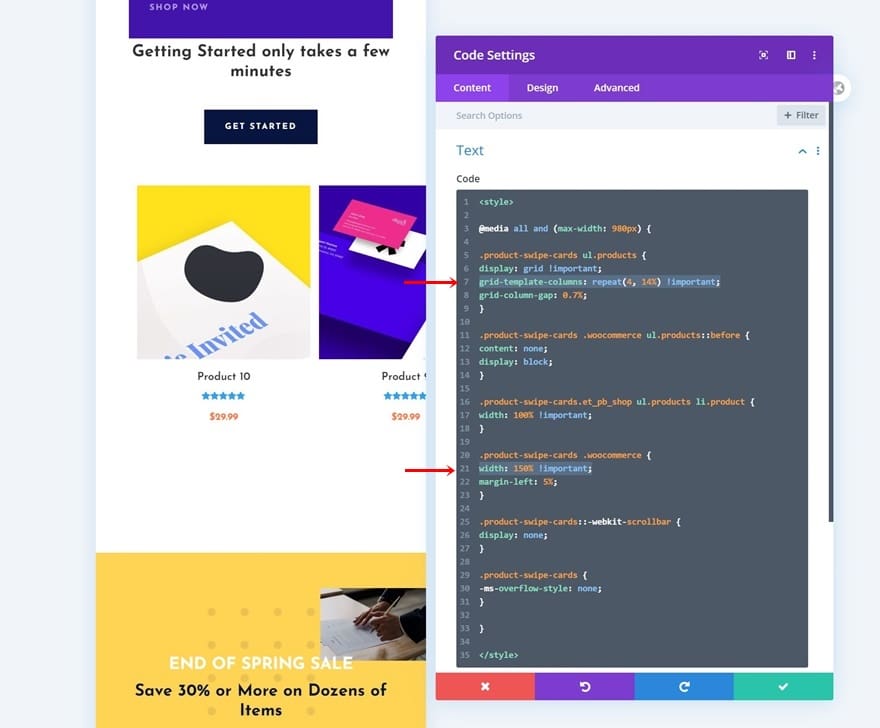
Следующий код CSS автоматически преобразует модуль нашего магазина из 8 продуктов в реактивные магнитные карты:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Подберите разные аккаунты продуктов
Теперь, если вы хотите добавить меньше (или больше) товаров в модуль магазина, код немного изменится в двух местах. Эти два местоположения необходимо изменить вручную, чтобы добиться желаемого результата. Давайте изменим, например, количество товаров в модуле нашего магазина на «4».
- Количество продуктов: 4

Когда мы вернемся к нашему коду, нам нужно внести два изменения. Во-первых, нам нужно будет изменить столбцы шаблона сетки. Вместо 8 мы используем 4 (столько же, сколько у нас продуктов). Мы также увеличиваем процентный размер, который эти продукты занимают в наших таблицах продуктов (чем больше продуктов, тем меньше места).
grid-template-columns: repeat (4, 14%)! важный;
Затем мы также изменим ширину контейнера, в который помещаются продукты. Для 4 продуктов это составляет 150%. Эти значения не фиксированы, они получены путем игры и поиска гармонии между столбцами модели сетки и шириной контейнера.
Чтобы найти правильный баланс, переключитесь в мобильное представление в Visual Builder и внимательно настройте значения, просматривая результат этих изменений.
width: 150%!important;

Добавить оснастку в свиток
Если вы хотите еще больше улучшить пользовательский опыт в дизайне карты, вы также можете добавить кнопку прокрутки. Захват прокрутки позволяет посетителей для прокрутки, фиксируясь на начале нового товара.
Это означает, что их сканирование не обязательно должно быть точным, в какой-то момент возьмет верх и дисплей, регулируя свое положение внутри механизма боковой прокрутки.
Чтобы включить захват с прокруткой на карточках вашего продукта, добавьте строку кода CSS для каждого продукта отдельно в коде CSS (см. Экран печати ниже).
scroll-snap-align: начало
Мы также активируем захват прокрутки в нашем модуле магазина, добавив следующую строку кода CSS:
scroll-snap-type: x обязательный

Повторно используйте модуль мастерской для отображения других категорий
Клонировать всю строку один раз
После того, как вы завершили первый набор магнитных карт, вы можете клонировать всю линию один раз.

Удалить модуль кода в дубликате
Пока ваш модуль магазина содержит тот же класс CSS, что и предыдущий, подойдет модуль кода. Удалите модуль кода в повторяющейся строке.

Клонируйте дубликат строки столько, сколько хотите
И клонируйте дублирующую линию теперь столько раз, сколько необходимо, в зависимости от количества наборов карт прокрутки, которые вы хотите отобразить на своей целевой странице!


4. Сохраните изменения страницы и просмотрите результаты на мобильном устройстве.
Убедитесь, что после того, как вы закончите добавлять карточки для прокрутки продуктов, вы сохранили свою страницу перед выходом из Visual Builder, и все готово!

обследование
Теперь, когда мы прошли все этапы, давайте в последний раз посмотрим, как это выглядит на экранах разных размеров.

Заключительные мысли
В этой статье мы показали вам, как превратить встроенный модуль Divi Shop в магнитные карты товаров на экранах меньшего размера. На рабочем столе мы сохранили исходную структуру столбцов, назначенную модулю Магазин.
Использование карт прокрутки продуктов позволяет добавлять бесконечные продукты в механизм горизонтального прокрутки, не перегружая посетителей вертикальной прокрутки.
Эта тенденция часто используется в современном дизайне веб-сайтов, поскольку она ориентирована на поведение пользователей и упрощает доступ к широкому спектру элементов на небольших экранах.
Вы можете использовать эти описания продуктов на любой странице, но это особенно удобно для любых создаваемых вами целевых страниц продуктов. Вы также можете бесплатно скачать файл JSON для макета!
Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии в разделе комментариев ниже.




