Часто при чтении Учебники по WordPress, вам может быть предложено добавить пользовательские фрагменты кода в файл functions.php вашей темы или в плагин. Проблема в том, что малейшая ошибка может сделать ваш сайт непригодным для использования. В этом уроке мы покажем вам простой способ добавить пользовательский код в WordPress, не нарушая работу вашего сайта.
Проблема с пользовательскими фрагментами кода
Часто вы найдете фрагменты кода в Учебники по WordPress с инструкциями по их добавлению в файл functions.php вашей темы или в конкретный плагин на вашем сайте.
Проблема в том, что даже небольшая ошибка в настраиваемом фрагменте может сделать ваш сайт недоступным.
Другая проблема заключается в том, что если вы добавите несколько фрагментов в конкретный плагин, управление файлом может стать трудным.
Недавно, исследуя решение, мы обнаружили простое решение, позволяющее пользователям добавлять пользовательские сниппеты и управлять ими в WordPress.
Добавить пользовательские фрагменты кода в WordPress
Первое, что нужно сделать, это установить и активировать плагин « Фрагменты кода На вашем сайте. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации плагин добавит новый пункт меню под названием Snippets на вашу панель администратора WordPress. При нажатии на нее откроется список всех пользовательских фрагментов, которые вы сохранили на своем сайте.
Поскольку вы только что установили плагин, ваш список будет пуст.
Идите вперед и нажмите на кнопку Добавить новый Чтобы добавить свой первый фрагмент кода в WordPress.
Это перенесет вас на страницу Добавить новый экстракт .
Сначала необходимо ввести заголовок для фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать код. Затем вы можете скопировать и вставить свой код в поле кода.
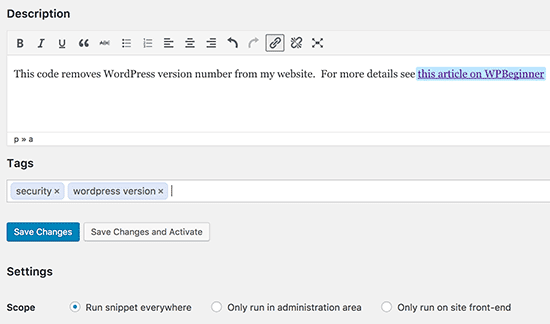
На скриншоте выше мы добавили фрагмент пользовательского кода, чтобы удалить номер версии WordPress на нашем тестовом сайте.
Функция wpb_remove_version () {возвращение ''; } Add_filter ( 'the_generator', 'wpb_remove_version');
Под полем кода вы увидите текстовое поле для добавления описания. Вы можете добавить сюда что-нибудь, что поможет вам понять, что делает этот код, где вы его нашли и почему вы добавляете его на свой сайт.
Вы также можете назначить теги своему фрагменту кода. Это поможет вам отсортировать фрагменты кода по теме и функциям.
Наконец, вы можете нажать на кнопку Сохранить изменения и активировать .
Если вы просто хотите сохранить фрагмент, но не активировать его, нажмите кнопку " Сохранить изменения .
Вы также можете изменить область действия сниппета. Вы можете запустить его только на панели управления, на интерфейсе или где угодно. Если вы не уверены, оставьте вариант по умолчанию " Выполните фрагмент кода везде .
После сохранения и активации фрагмента этот код автоматически применяется к вашему сайту.
Манипуляции с ошибками в пользовательском коде
Обычно, если вы допустили ошибку при добавлении пользовательского кода в свой плагин или файл для вашего сайта, это сделает ваш сайт недоступным.
Вы начнете видеть на своем сайте синтаксическую ошибку или ошибку 500. Чтобы решить эту проблему, вам необходимо вручную отменить код с помощью FTP-клиента.
Оптимальная часть плагина Code Snippets - это автоматическое обнаружение синтаксической ошибки в коде и немедленное ее отключение.

Управляйте своими пользовательскими фрагментами кода
Плагин « Фрагменты кода Предоставляет более простой графический интерфейс пользователя для управления пользовательскими фрагментами кода в WordPress.
Вы можете сохранять фрагменты, не активируя их на своем сайте. Вы можете отключить выписку в любой момент. Вы также можете экспортировать определенные фрагменты или экспортировать их.
Если вы переносите веб-сайты на другой сервер, вы можете легко импортировать свои фрагменты с помощью плагина " Фрагменты кода »Посещая страницу« Импорт Snippets .
Плагин « Фрагменты кода Работает без настройки, но вы можете изменить настройки плагина, посетив страницу Extract Setup.
Это все, что касается этого руководства. Надеюсь, оно поможет вам лучше управлять фрагментами кода на ваш блог.