Всегда весело проявлять творческий подход с вариантами трансформации Divi. Они позволяют создавать удивительные «нестандартные» конструкции. И в этом уроке мы собираемся преобразовать тексты Divi в красивое сегментированное круговое меню, которое увеличивается и уменьшается при нажатии. Уловка для создания сегментированных областей (таких как круговая диаграмма) заключается в том, чтобы использовать наклон преобразования довольно уникальным способом.
обследование
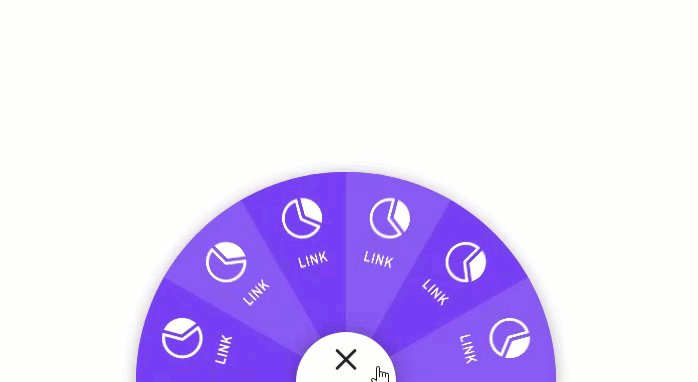
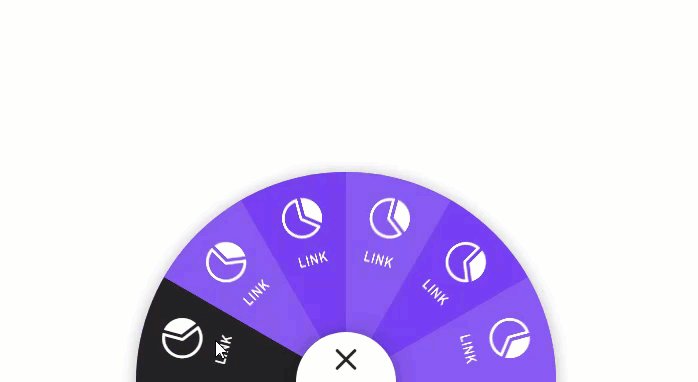
Вот обзор сегментированного круглого меню, которое мы создадим в этом уроке.
Что нужно для начала
Для начала вам нужно будет сделать следующее:
- Если вы еще этого не сделали, установите и активируйте Диви тема установлен (или плагин Divi Builder, если вы не используете Диви тема).
- Создайте новую страницу в WordPress и используйте Divi Builder для изменения страницы во внешнем интерфейсе (визуальный конструктор).
После этого у вас будет чистый холст для начала проектирования. Divi.
Создание строки для пунктов меню
В обычный раздел по умолчанию добавьте строку из одного столбца.
Styling the Row
Перед добавлением модуля вызовем строку, чтобы получить круглую форму и цвет фона. Откройте настройки строки и обновите следующее:
- Цвет фона: #8857f2
- Использовать произвольную ширину желоба: ДА
- Ширина желоба: 1
- Ширина: 30em
- Высота: 30em
- Обивка: 0px вверху, 0px внизу
Затем добавьте закругленные углы и тень коробки.
Закругленные углы: 50%
Box Shadow: см. Снимок экрана
Мы вернемся, чтобы добавить некоторые дополнительные настройки в строку, но сейчас мы можем начать добавлять наши вступительные заметки.
Создать размытия для меню
Добавьте новый текст рекламного объявления в строку столбца внутри круглой строки.
Blurb Styling # 1
Обновите содержание первого рекламного объявления, включающего заголовок и значок.
- Название: ссылка
- Используйте значок: ДА
- Значок: см. Снимок экрана
Затем обновите параметры проекта следующим образом:
- Цвет фона: #773ef2
- Цвет фона (при наведении): #222222
- Цвет значка: #ffffff
- Размер шрифта иконки: 40px (рабочий стол), 30px (планшет)
- Выравнивание текста: центр
Затем обновите стиль текста заголовка следующим образом:
- Название шрифта: Archivo Narrow
- Стиль шрифта заголовка: TT
- Цвет текста заголовка: #ffffff
- Размер текста заголовка: 14px (рабочий стол), 12px (планшет)
Затем нам нужно разместить ссылочный текст с помощью настраиваемого CSS. Перейдите на вкладку Advanced и добавьте следующий пользовательский код CSS в основной элемент:
позиция: абсолютная! важная; слева: 50%; верх: 50%;
Теперь вернитесь на вкладку «Дизайн» и обновите размер и интервал рекламного текста следующим образом:
- Ширина: 15em
- Высота: 15em
- Маржа: -15 осталось
Это помещает правый нижний угол текста презентации прямо в центр круга.
Создание сегмента с использованием параметров трансформации
Чтобы превратить рекламное объявление в сегмент круга, мы собираемся наклонить и повернуть рекламное объявление. Для этого обновите следующие параметры трансформации:
- Наклон оси X трансформации: 60 градусов
- Происхождение трансформации: 100% 100% (внизу справа)
Поскольку нижний правый угол нашего рекламного объявления находится прямо в центре круга, мы хотим, чтобы начало преобразования было установлено также в правом нижнем углу. Это гарантирует, что кончик наклонного рекламного объявления находится в центре круга, что делает его сегментом.
Разблокировать контент
На самом деле все, что нам нужно наклонить, — это форму аннотации, чтобы придать форму сегменту, а не содержание внутренний (т. е. значок и текст). Но поскольку это невозможно, нам просто нужно добавить свойство трансформации в содержание аннотация, которая меняет эффект смещения и делает изображение нормальным. Для этого перейдите на вкладку «Дополнительно» и добавьте следующий пользовательский CSS:
transform: skew (-60deg) rotate (-75deg); положение: абсолютное; высота: 27em; ширина: 27em; внизу: -13.5em; справа: -13.5em;
Затем уменьшите расстояние между значком и заголовком, добавив следующий код CSS для изображения Blurb:
Размытое изображение CSS
краю дна: 15px;
А теперь, поскольку пространство содержимого рекламного объявления выходит за пределы рекламного объявления (даже если вы его не видите), нам нужно скрыть переполнение следующим образом:
- Горизонтальное переполнение: скрыто
- Вертикальный перелив: скрытый
Если мы не добавим это, у нас будет нежелательное место для эстакады.
Создай остальной мир
Чтобы создать оставшуюся часть рекламного объявления, разверните каркасный вид и продублируйте существующее рекламное объявление 5 раз, получив в общей сложности 6 идентичных макетов рекламных материалов.
Поворот размытия # 2
Затем откройте настройки Blurb # 2 и поверните модуль следующим образом:
- Преобразование вращения оси Z: 30deg
Текст № 2 будет повернут по часовой стрелке от центральной точки круга.
Затем мы можем продолжать вращать остальную часть текста презентации с шагом в 30 градусов, чтобы создать полукруг сегментов.
Повернуть объявление # 3
Откройте настройки Blurb # 3 и обновите следующее:
- Преобразование вращения оси Z: 60deg
Поворот размытия # 4
Откройте настройки Blurb # 4 и обновите следующее:
- Преобразование вращения оси Z: 90deg
Повернуть объявление # 5
Откройте настройки Blurb # 5 и обновите следующее:
- Преобразование вращения оси Z: 120deg
Повернуть объявление # 6
Откройте настройки Blurb # 6 и обновите следующее:
- Преобразование вращения оси Z: 150deg
Вот результат.
Создание кнопки меню
Чтобы создать кнопку меню, мы собираемся уменьшить размер всего раздела, а затем использовать значок презентации для дизайна кнопки.
Для этого начните с добавления нового регулярного раздела под текущим разделом.
Затем добавьте в раздел строку из одного столбца.
 Создание значка Blurb для кнопки
Создание значка Blurb для кнопки
Затем добавьте модуль blurb к линии.
Удалите содержимое заголовка и тела по умолчанию и используйте значок следующим образом:
- Используйте значок: ДА
- Значок: символ плюс (см. Снимок экрана)
Продолжите обновлять настройки следующим образом:
- Цвет значка: # 222222
- Использовать размер шрифта значка: ДА
- Размер шрифта значка: 50 пикселей
- Анимация изображения / значка: без анимации
Затем добавьте следующий пользовательский код CSS к основному элементу, чтобы удалить поле по умолчанию под значком.
CSS основной элемент
краю дна: 0px;
Row padding
Затем удалите заливку по умолчанию из строки.
- Обивка: 0px вверху, 0px внизу
Настройки раздела
Чтобы завершить кнопку, мы сформируем наш раздел в круг.
Откройте раздел настроек и обновите следующие пункты:
- Ширина: 100px
- Высота: 100px
- Обивка: 0px вверху, 0px внизу
- Закругленные углы: 50%
- Box Shadow: см. Снимок экрана
Тогда дайте ему белый фон.
- Цвет фона: #ffffff
На вкладке «Дополнительно» добавьте следующий настраиваемый код CSS к основному элементу, чтобы зафиксировать кнопку в нижней части окна.
позиция: фиксированная! важная; внизу: -50px; слева: 50%; поле слева: -50px;
Нам также необходимо добавить класс CSS, на который можно настроить наш jQuery. Добавьте следующее:
- Класс CSS: transform_target
Затем обновите индекс Z (все еще в том же окне), чтобы кнопка оставалась над остальным содержимым страницы.
- Z индекс: 12
Расположение круговой строки меню
Теперь, когда кнопка меню находится на месте, нам нужно расположить строку, содержащую наше сегментированное круговое меню, так, чтобы оно также было зафиксировано и отцентрировано в нижней части страницы, а видимой была только верхняя половина круга.
Для этого откройте параметры строки, содержащей макет меню, и добавьте следующий пользовательский CSS:
CSS основной элемент
позиция: фиксированная! важная; внизу: -10em; слева: 25%; поле слева: -15em; нижнее поле: -5em;
Обновите индекс z следующим образом:
- Z индекс: 11
Затем добавьте следующий класс CSS.
- Класс CSS: has-transform
Наконец, нам нужно полностью свернуть (или свернуть) круговое меню, используя масштаб преобразования. Это позволит нам активировать и деактивировать эффект с помощью jQuery, который будет разворачивать и сворачивать меню при нажатии.
Обновите следующие пункты:
- Шкала трансформации: 1%
С нашим сегментированным круглым меню и кнопкой меню все, что вам нужно сделать, это добавить пользовательский CSS и jQuery, чтобы завершить функциональность кнопки.
Добавление внешнего пользовательского CSS в параметры страницы
Откройте настройки страницы из меню в нижней части визуального конструктора и добавьте следующий настраиваемый CSS на вкладке «Дополнительно»:
.for-transform, .transform_menu .and-pb-icon, .toggle-transform-animation {transition: все 400ms замедляются; } .for-transform, .toggle-transform-animation {font-size: 14px; } .toggle-transform-animation {transform: none! важный; } .transform_target {курсор: указатель; } .toggle-active-target .and_pb_blurb .et-pb-icon {transform: rotateZ (45deg); } @media all and (max-width: 980px) {.to-transform {-webkit-mask-image: -webkit-radial-градиент (белый, черный); } .for-transform, .toggle-transform-animation {font-size: 10px; }}
 Добавление jQuery с модулем кода
Добавление jQuery с модулем кода
Затем разверните режим отображения каркаса и добавьте модуль кода под кнопкой меню меню.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
Конечный результат
Теперь давайте посмотрим окончательный результат на живой странице.

Установка размера кругового меню
Сегментированное круговое меню построено с использованием единиц длины em, которые зависят от размера шрифта родительского тела. Это упрощает увеличение и уменьшение размера меню. Чтобы изменить размер шрифта, все, что вам нужно сделать, это изменить свойство font-size класса заливки-преобразования, который нацелен на строку в настраиваемом CSS, который мы добавили в настройки страницы.
Заключительные мысли
В этом уроке мы объяснили, как создать сегментированное круговое меню в Divi, проявив творческий подход к параметрам преобразования Divi. Мы также использовали собственный CSS для таких задач, как фиксированное позиционирование и наклонное содержание рекламных объявлений для пунктов меню.
JQuery позволяет нам включать и выключать свойство масштаба преобразования, чтобы создать эффект развертывания и свертывания меню при нажатии кнопки меню.
В целом, я думаю, вы найдете много вдохновения в этом уроке.